Responsitiver Slider
Mit diesem Plugin kannst du Bilder hochladen und zu einem Slider/Galerie zusammenstellen. Die Bilder können sortiert werden. Angezeigt werden die Bilder dann entweder in der Reihenfolge wie sie hochgeladen wurden, so wie ihr diese sortiert habt oder in zufälliger Reihenfolge. Es stehen verschiedene Slidertypen bzw. Galerieansichten mit Overlay, zur Verfügung.
Slider anlegen
Die Installation geschieht durch Upload der Zip Datei wp-hb-slider (kann mit links stehenden Link herunter geladen werden) in das Pluginverzeichnis. Achtet darauf das die Zip Datei dort entpackt wird. Alternativ lokal entpacken, und mit einem FTP-Programm den Ordner wp-hb-slider in das Pluginverzeichnis deiner Installation hochladen. Anschließend das Plugin aktivieren. Fast geschafft.
Für die Galeriefunktion mit Overlay benutze ich die jQuery ColorBox. Bitte installiere ein entsprechendes Plugin z.B. WP Colorbox.

Im Administratorbereich gibt es einen Menüpunkt „Slider“ mit dem Icon.

Auf der sich öffnenden Seite kann nun ein neuer Slider angelegt werden. Die Bilder werden in einem Ordner für diesen Slider abgelegt. In dem Slider können nur Bilder aus diesem Verzeichnis angezeigt werden. Um Bilder zum Slider hinzu zu fügen,

klicke auf den bearbeiten Button. Auf der folgenden Seite kann der Name und die Beschreibung zum Slider bearbeitet werden. Die Änderungen mit klick auf aktualisieren bestätigen. Hier werden auch die Bilder hochgeladen, sortiert und


moderiert. Solltest du einen Slider nicht mehr benötigen, kannst du ihn auf dieser Seite löschen.
ACHTUNG! Alle Bilder dieses Sliders werden dann gelöscht. Die Shorcode in den beiträgen und Seiten müssen manuell beseitigt werden..
Bilder hochladen
Ziehe dein Bild auf die weiße Fläche und lasse den Maustaste los. Der Upload startet  automatisch. Du kanns bis zu 50 Bilder auf einmal hochladen. Die einzelnen Bilder sollten eine Größe von 8 MB nicht überseigen. Die Bilder werden automatisch auf 1200 Pixel (lange Seite) runter scaliert. Kleinere Bilder werden nicht vergrößert. Es ist also sinnvoll die Bilder vor dem Upload auf die Göße zu scalieren die du anzeigen möchtest. Für mobile Geräte erfolgt der Upload nach dem klassichen Prinzip. Klicke auf die Klammer um das Dateiauswahlfenster zu öffnen. Jedes Bild bekommt beim Upload die Reihenfolgenummer 5000. Zum Sortieren der Bilder diese Nummer ändern, dei Liste wird dann in 10er Schritten neu durchnummeriert. Jedes Bild kann mit einer kurzen (50 Zeichen) Beschreibung versehen werden. Diese werden im Slider angezeigt. Die Änderungen werden beim Verlassen des Eingabefeldes automatisch gespeichert.
automatisch. Du kanns bis zu 50 Bilder auf einmal hochladen. Die einzelnen Bilder sollten eine Größe von 8 MB nicht überseigen. Die Bilder werden automatisch auf 1200 Pixel (lange Seite) runter scaliert. Kleinere Bilder werden nicht vergrößert. Es ist also sinnvoll die Bilder vor dem Upload auf die Göße zu scalieren die du anzeigen möchtest. Für mobile Geräte erfolgt der Upload nach dem klassichen Prinzip. Klicke auf die Klammer um das Dateiauswahlfenster zu öffnen. Jedes Bild bekommt beim Upload die Reihenfolgenummer 5000. Zum Sortieren der Bilder diese Nummer ändern, dei Liste wird dann in 10er Schritten neu durchnummeriert. Jedes Bild kann mit einer kurzen (50 Zeichen) Beschreibung versehen werden. Diese werden im Slider angezeigt. Die Änderungen werden beim Verlassen des Eingabefeldes automatisch gespeichert.
Einbinden eines Sliders in einen Beitrag bzw. eine Seite


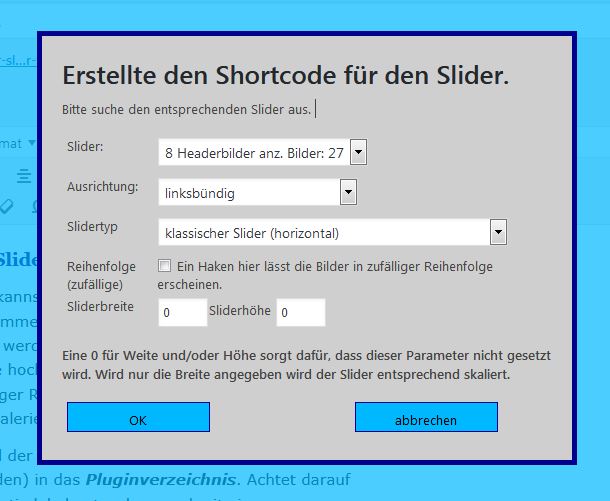
In der Sliderliste gibt es den Button shortcode erstellen. Ein Konfigurationsfenster zur Erstellung des Shortcodes für den Slider erscheint. Hier kannst du für den ausgewählten Slider Einstellungen vornehmen. Mit Ausrichtung kannst du den Slider rechtsbündig, linksbündig oder zentirert ausrichten. Als 3. wird der Slidertyp ausgewählt. Es stehen 7 verschiedene Typen zur Verfügung. Reihenfolge zufällig macht genau das, die Bilder werden bei jedem Start des Sliders in eine andere zufällige Reihenfolge gebracht. Mit Sliderbreite und Sliderhöhe wird festgelegt welchen Raum der Slider in dem Beitrag einnehmen soll. Ich stelle meist nur die Breite ein, die Höhe ergibt sich automatisch. Wenn beide Angaben 0 sind entfällt die Formatierung und der Slider wird in der größten möglichen Breite angezeigt. Musst du probieren was Sinn macht.
Ein Klick auf die OK-Schaltfläche erzeugt unter der Liste 2 Shortcode. Einer mit umschließenden div und den reinen Shortcode. Letzterer ist für Gutenberg und Pagebuilder zu verwenden.
Slider im Header einbinden
Die Einbindung eines Slider in den Header deiner Seite ist nicht so ganz einfach, aber machbar. Die Einbindung erfolgt über eine Änderung in der header.php. Ich empfehle dir dafür unbedingt ein childtheme an zu legen und dort die folgende Zeile ein zu fügen. <?php echo do_wp_hb_slider_func(‚wp-hb-slider sliderid=8 slidertyp=1 zufallsreihenfolge=“1″‚);?> Die Function do_wp_hb_slider_func gibt den Html-Code für den Slider zurück, bei meinem Theme muss dieser über echo ausgegeben werden. In meinem Beispiel wird der Slider mit der ID 8, Slidertype 1 und zufälliger Reihenfolge aufgerufen.





